- Home
- Tour Our Platform
Who We Serve
Agents
Build Your Brand. Showcase Your Value. Grow Your Business.
Teams
Unify Your Team. Amplify Your Impact. Grow Your Business.
Lenders
Explore all features in Overflow, split by workflow steps.
Marketplace
Unlock premium addons for design, branding, content, SEO and more!Integrations
Browse trusted experts for PPC, CRM, SEO and more!
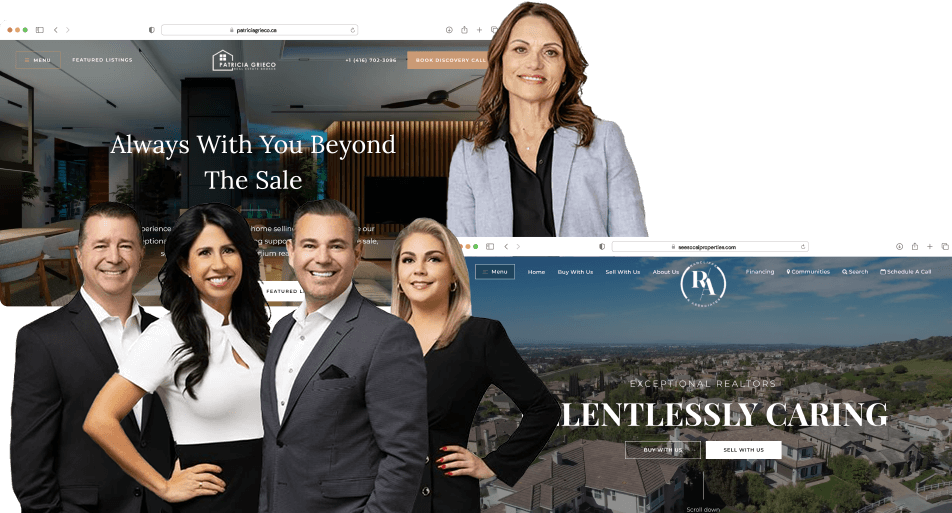
- Our Work
- Affiliates
- Pricing
More